seesaaブログから一部の記事を移行しました

昨日の記事にもあったように、最近は1日1エントリーペースでブログを書いている事もあり、他のブログを書いている余裕がなくなってしまいました。
2010年ころからseesaaブログで、食べ物ブログを書いていましたが、更新をやめてからしばらくたっており、再開の目処も立たなくなった事からブログを閉鎖する事にしました。
ただ、いくつかの記事は、外部からリンクがはられているものがあったりして、未だにアクセスがあるようだったので、当ブログに4エントリー分を移行する事にしました。
取り込む記事自体は、seesaaブログの設定からエクスポートを使って、MovableTypeで取り込める形式で出力されるので、そこから移行させる記事だけ切り出してインポートしました。
MovableTypeのインポート自体は、使っている人ならわかると思いますし、ヘルプにも載ってますので割愛したいと思います。
当初、ブログ自体をばっさりと消してしまう予定でしたが、いくつかの記事を移行させるという事で、しばらくの間は残しておく事にしました。
ただし、移行されない記事に関しては、既に消してしまいました。元記事から、こちらのブログへ引っ越した事を誘導する為に、どうしようかと思いましたが、以下のブログ記事にしたがってみる事にしました。
 サイト(ブログ)のお引っ越し(移転)は301リダイレクトを。出来ない場合は、メタリフレッシュ(meta refresh)とrel=”canonical”を!
サイト(ブログ)のお引っ越し(移転)は301リダイレクトを。出来ない場合は、メタリフレッシュ(meta refresh)とrel=”canonical”を!
rel=”canonical”とmeta refreshのセット推奨です。
meta refreshは0秒でなく、3秒くらいがいいと思います。
rel=”canonical”で誘導する際に、移行先のURLを指定するのですが、決まった法則がある訳ではないので、URLを指定するのが難しいです。
そこで、seesaaブログの記事ごとのキーワード欄にURLを埋め込んで、これを使う事にしました。同時に、 meta refreshでの転送先にも使っています。
その為、seesaaブログのHTMLをカスタマイズして使っています。具体的には、カスタマイズHTMLでheadタグ内に以下を埋め込みました。
<% if:page_name eq 'article' -%><link rel="canonical" href="<% extra_keywords | oneline | tag_strip %>" /> <meta http-equiv="refresh" content="10;URL=<% extra_keywords | oneline | tag_strip %>" /><% /if -%>
これで、キーワード欄に埋め込んだURLで、移転先を知らせる事が出来ます。
なお、今回seesaaブログより移行させた記事は以下になります。


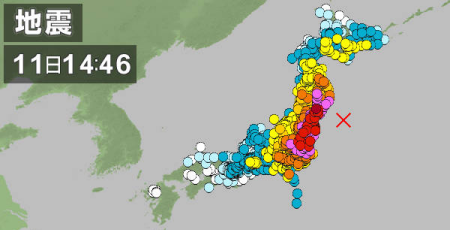
 東日本大震災から14年
東日本大震災から14年 新年年越しツイートは18年目
新年年越しツイートは18年目 映画感想「ルックバック」濃厚すぎる1時間【ネタバレあり】
映画感想「ルックバック」濃厚すぎる1時間【ネタバレあり】 書きそびれてた映画感想「ぼっち・ざ・ろっく!Re:」【ネタバレあり】
書きそびれてた映画感想「ぼっち・ざ・ろっく!Re:」【ネタバレあり】 いわき遠征 いわき市石炭・化石館ほるるに行ってみた(2024/05/02)
いわき遠征 いわき市石炭・化石館ほるるに行ってみた(2024/05/02) 熊本遠征 ONE PIECE銅像めぐりをしてきた(2024/03/30-31)
熊本遠征 ONE PIECE銅像めぐりをしてきた(2024/03/30-31) 熊本遠征 満開の桜と熊本城(2024/03/31)
熊本遠征 満開の桜と熊本城(2024/03/31) 2024年冬アニメ 観ていた作品4選
2024年冬アニメ 観ていた作品4選 【訃報】「Dr.スランプ」「ドラゴンクエスト」の作者 鳥山明先生が急逝
【訃報】「Dr.スランプ」「ドラゴンクエスト」の作者 鳥山明先生が急逝 新年早々に日航機・海保機衝突事故発生
新年早々に日航機・海保機衝突事故発生 新年早々発生した令和6年能登半島地震
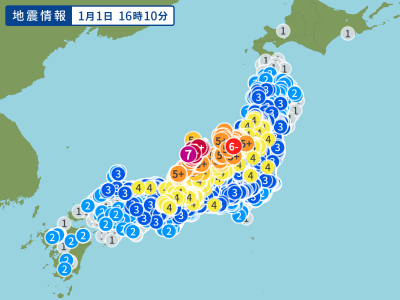
新年早々発生した令和6年能登半島地震 2023年の経県値
2023年の経県値 2023年面白かったアニメ10選
2023年面白かったアニメ10選 書きそびれてた映画感想「ゴジラ-1.0」【ネタバレあり】
書きそびれてた映画感想「ゴジラ-1.0」【ネタバレあり】 大河ドラマ どうする家康 最終回「神の君へ」 ネタバレあり感想
大河ドラマ どうする家康 最終回「神の君へ」 ネタバレあり感想
seesaaブログから一部の記事を移行しました